Before you begin
Building video settings can add flexibility to your theme projects, and allows merchants to create dynamic pages for their online stores. Shopify provides a range of theme input settings and Liquid filters that developers can adopt to create intuitive video components.
In this workshop we'll look at how to create theme settings that enable merchants to add video content to their online stores, how to implement different video related input settings in your theme settings, and how Liquid media filters can be leveraged to output video elements on storefront pages.
By the end of the this tutorial you'll build a section which will look like this:

What you’ll learn
- How to implement the
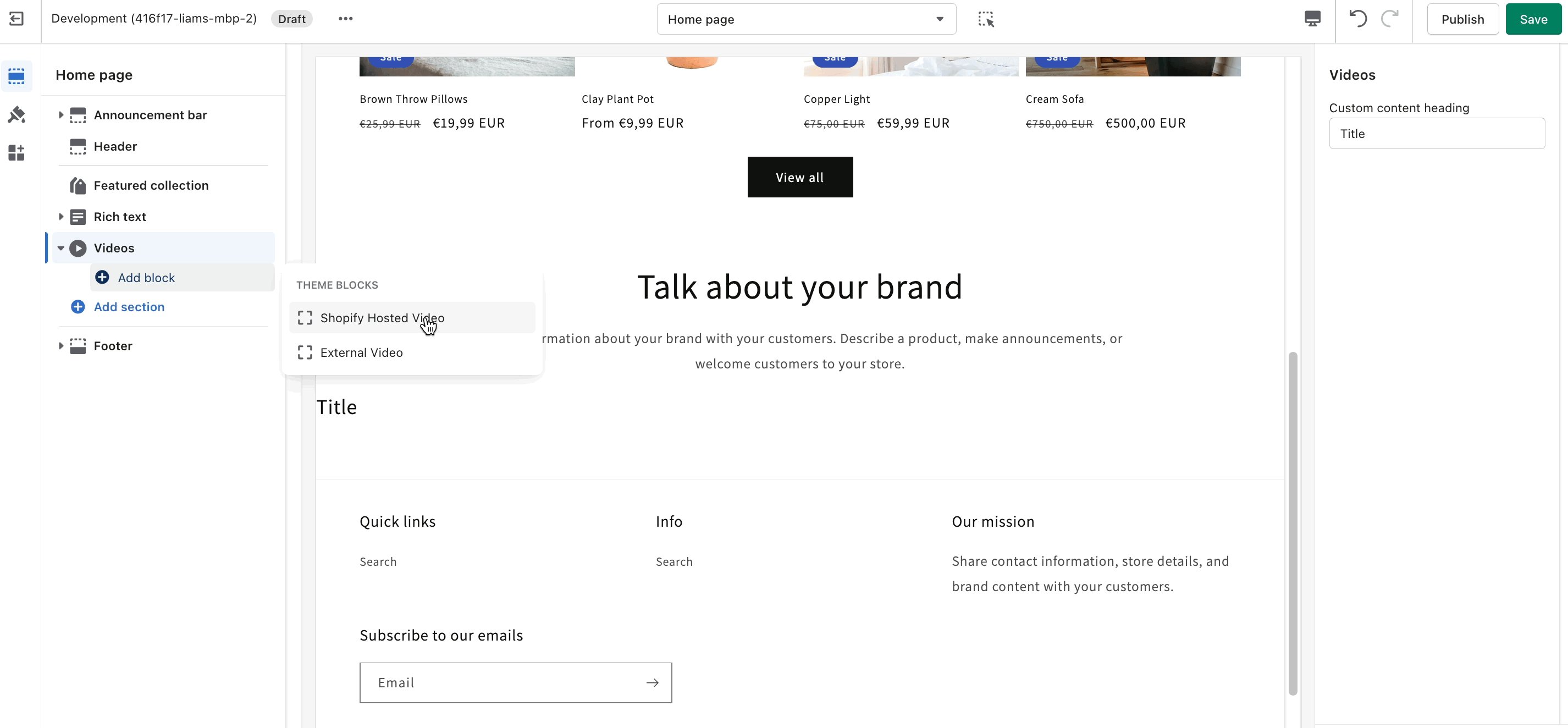
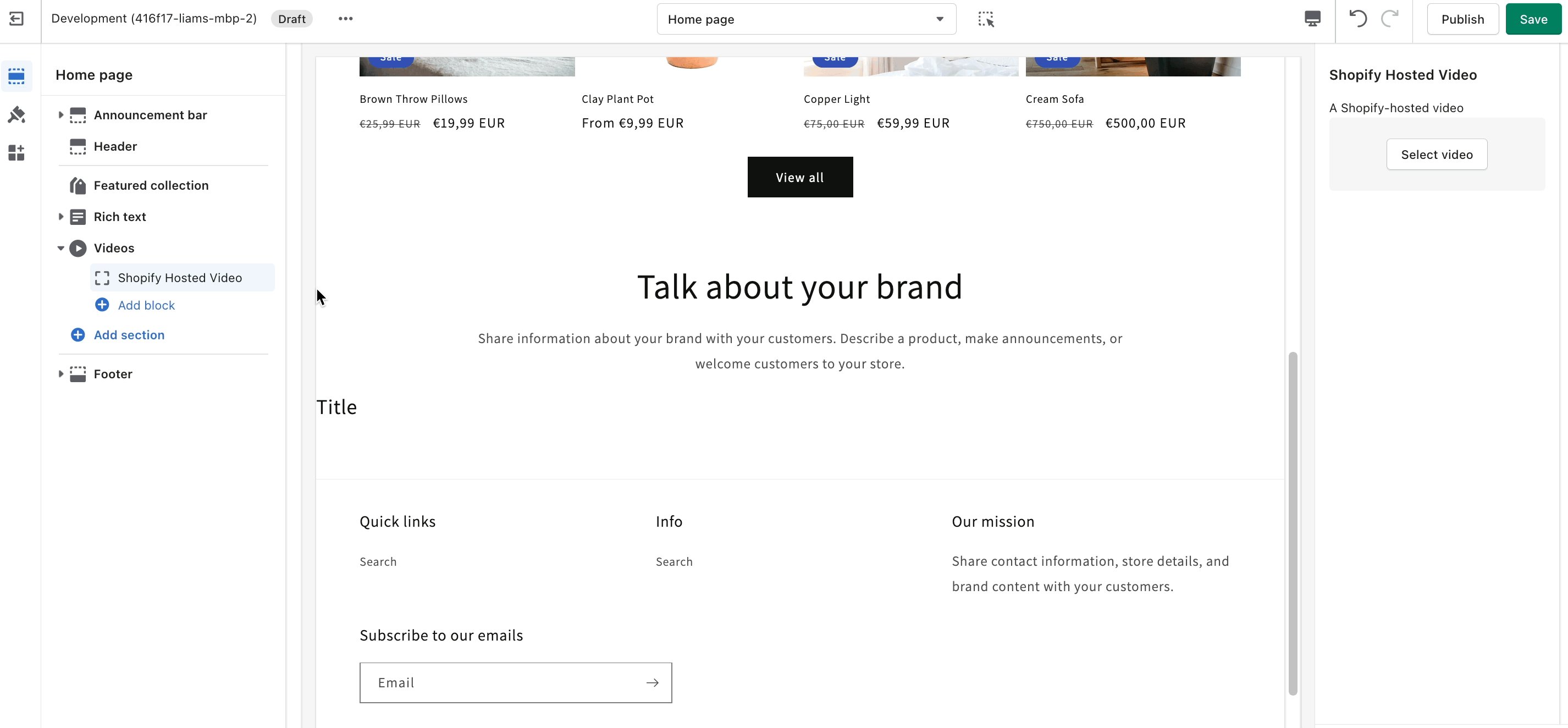
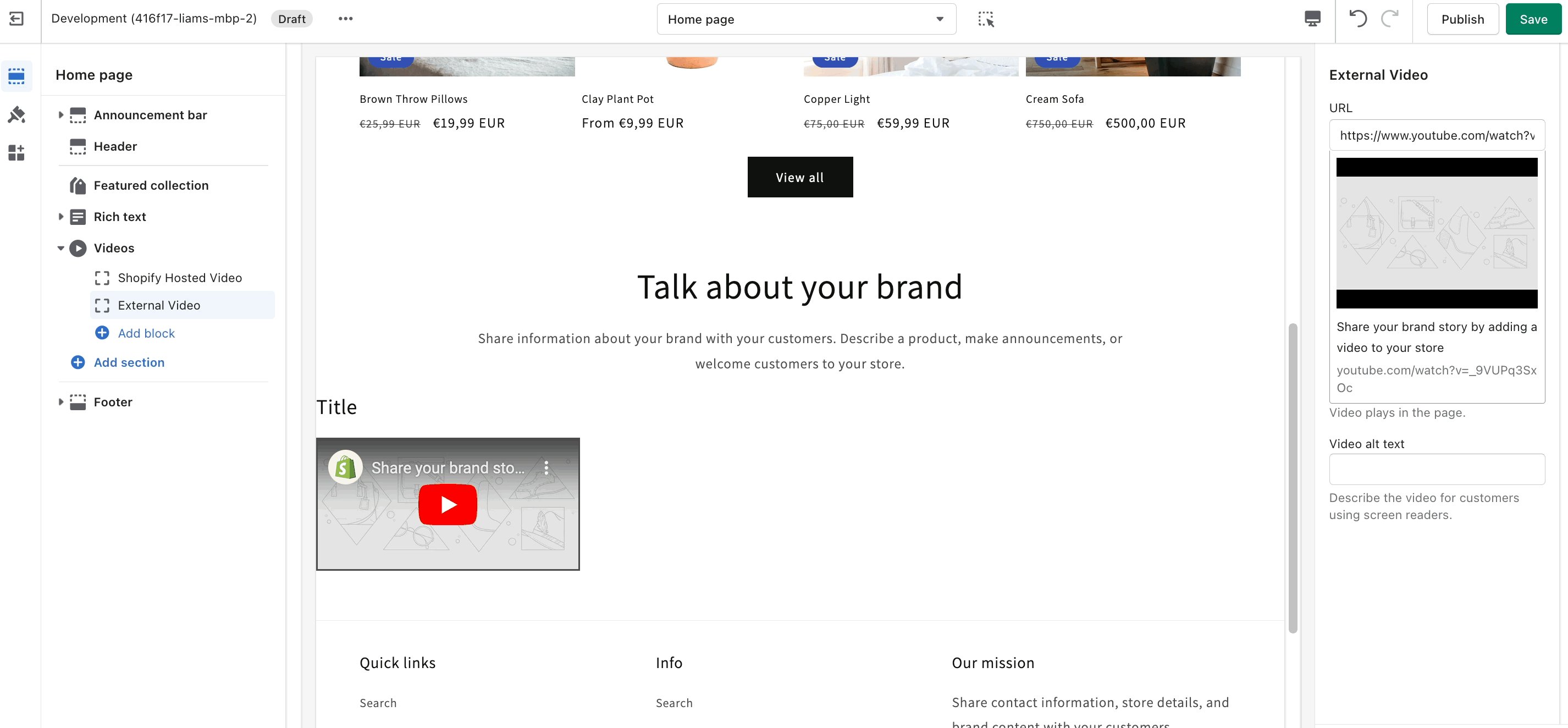
video_url and video input settings for sections.
- How to determine which approach will be most suitable for your clients.
- How to use media filters to generate video elements
- How to leverage blocks to create flexible theme settings.
What you'll need
- A Shopify Partners account. If you don’t have one, you can create a free Shopify partner account here.
- A development store, with a video file added to the Settings > Files area of the admin.
- The Shopify CLI installed and configured to be connected to your development store. If you don't have the Shopify CLI installed and configured you can learn how to set up the Shopify CLI in our developer docs.
- A text editor such as VS Code, or Sublime for editing theme files.
- Experience in HTML, CSS, JSON, and Liquid is required for this tutorial.
To view the completed video section files for this workshop, check out these GitHub gists: